In recent weeks, there has been a lot of discussion in the Dynamics 365 world regarding the capability to display and edit data from one table into another related table within a model driven app. For CRM, this is a significant development which could revolutionise the way that we configure moving forwards.
If you think about some common tables that you may have, such as Account and Contact, you will know how much they tend interact with each other. You might find yourself flicking between the two to edit your data; and wishing that you could do it all from once place. Well, now you can.
There are a few different ways to achieve this goal, each with different pros and cons. Favouring low code/no code, we’ll be looking at two out-of-the-box Microsoft techniques that can achieve the same goal.
Throughout this blog, I will be using the recently updated Microsoft terminology: ‘columns’ and ‘tables’, as opposed to ‘entity’ and ‘field’ that you may find still exists in Advanced Mode.
Modal Dialogue (pop up form)
The modal dialogue is a great new way to be able to select, and then edit a child record without having to navigate from the original screen. Microsoft’s new capability provides an option to pop out a related main form for the user to adjust their customer data. Once the pop out form is closed, the child record will automatically update.
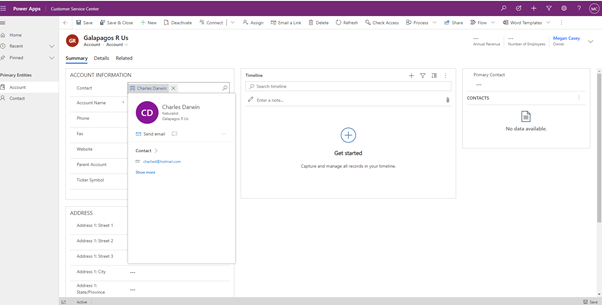
In the image below, from the Account table, you can see the “Contact” column which looks up to the related Contact record.

Once this is selected, a pop-up dialogue displays on your screen from inside of the Account table. In the top right-hand corner, the user is given the option to minimise and open up the classic main form for Contact or close and return back to the Account form that they were originally on.

From inside the dialogue, you can see that the user can do pretty much everything that they were able to do in a standard Contact form, including but not limited to:
- Triggering flows / processes
- Assigning records
- Utilising templates
- Moving though the different tabs
There are only a few obvious limitations to this tool, one being that you are not able to customise how much of the screen you want the pop-up dialogue to take up. It will also always be central. The user would need to consider using JavaScipt in their solution if they wanted to enable further customisation. Also, when carrying out some of the tasks, such as adding tasks to the timeline, you are taken away from the pop out dialogue and then forced to complete it in the standard main form.
Editable Main Form
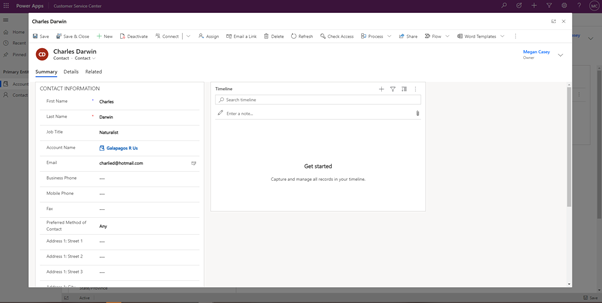
Creating an editable main form is another way to achieve this same goal. Similarly to the modal pop out form, a user is able to edit data from within a related entity. As demonstrated in the image below, you can see that by searching a Contact record from inside the Account entity, a condensed version of the child form is displayed and thus, can be edited.
The images below illustrate how you can edit the data all within this one space.
Note the ability to:
- Change the contact’s details
- View the form timeline and add activities to it
- Experience the custom business rules: show/hide, mandatory/non-mandatory columns
As soon as the Account form is saved, the Contact form will also immediately update reflecting any changes made in its parent record.
While there might be fewer clicks than the previous option, there are also a few limitations to this method. The first being that only a more ‘basic’ child form should be used with less columns. If a ‘busy’ form is brought across than it would not be as effective. JavaScript is another thing holding it back, if there is JavaScript wanting to be brought across then it would not work.
Ultimately both techniques achieve the same goal, allowing the user to input data into a related table and reducing the number of clicks to ease navigation. Deciding on which form view is best for you depends on a number of things such as how many columns are in your child table, and how you wish your table to appear. Both are really easy to implement and can be a great addition to your solution. Configuration of both of these out of the box tools will no doubt get easier as the features mature.